Мокап - это удобный способ визуализации конечного вида продукта. Это понятие часто используется художниками, дизайнерами и разработчиками, но сегодня все чаще встречается и среди тех, кто работает с графикой в других направлениях.
Определение
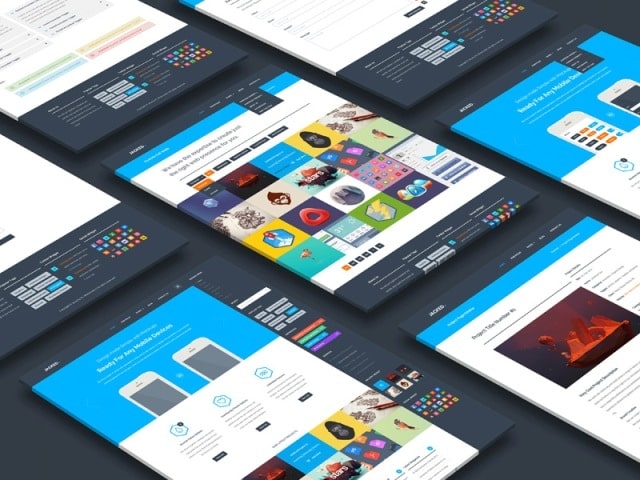
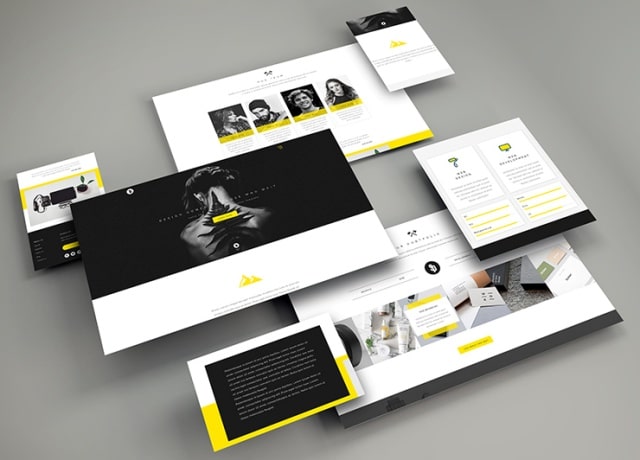
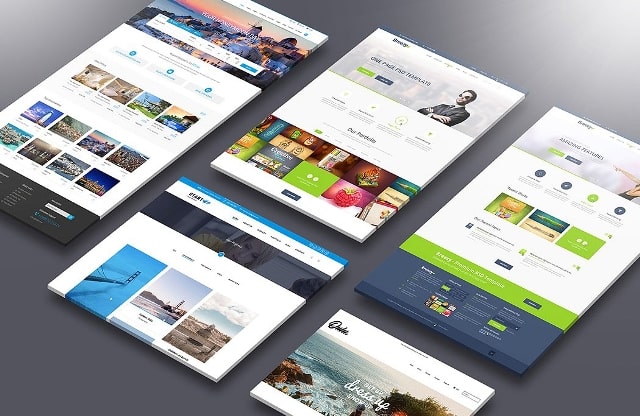
Мокап сайта - это макет дизайна сайта в естественной среде. Вам не просто представляют цветовую схему или шаблон, а демонстрируют, как будет выглядеть сайт, если использовать то или иное оформление. Такой подход позволяет сразу оценить работу и внести правки до того, как дизайн будет применен ко всем страницам ресурса.
Мокап сайта представляет собой неработающую модель, выполненную в натуральную величину. Такой макет, выполненный в фотошопе, просматривается заказчиком и после утверждения отдается на верстку в виде веб-страницы.
Нередко мокапы путают с прототипами. На самом деле, прототип - это тестовая модель, которая работает, имеет динамику и интерактивность. Мокап в этом же случае - только визуальное представление.

Зачем нужны мокапы?
Создание мокапа сайта может показаться лишней тратой времени перед тем, как приступить к действительной верстке сайта. Но на самом деле, мокап сайта может существенно сэкономить время разработчика и заказчика. При помощи такого макета вы можете сразу обсудить все правки, размеры и цвета иконок, кнопок и других элементов страницы на макете.
Вносить правки в мокап значительно проще, чем выполнять ту же работу после верстки. По этой причине предварительно созданный макет или динамичный прототип позволяют сделать работу более продуктивной.

Как работать с мокапами?
Основным рабочим полем в мокапах являются смарт-объекты. Они встраиваются в среду - страницу сайта - без потери качества. Создание смарт-объекта в общем случае выглядит так:
- откройте изображение в графическом редакторе;
- преобразуйте фоновый слой в редактируемый (обычный);
- продублируйте, сделайте копию фонового слоя;
- преобразуйте последний слой в смарт-объект.
Функция создания смарт-объекта обычно так и называется в классических программах. Иначе говоря, смарт-объекты - это слои или ячейки, изменения в которых не затрагивают основную страницу, на которую вы их накладываете. Здесь можно менять параметры объекта без страха нарушить положение или настройки других.

Пользоваться смарт-объектами просто:
- скачайте нужный PSD-файл;
- откройте его в графическом редакторе;
- найдите слой с примерным названием Your design или подобное;
- дважды кликните по нужному слою;
- в открывшееся окно перетащите свое изображение или паттерн;
- отрегулируйте их соотношение, а затем сохраните изменения, как обычно.
Таким образом, при помощи мокапа сайта вы можете сразу оценить конечный результат, показать его в реальной среде, не рискуя тратить время на сложные правки и редакции.